Integration with our React library
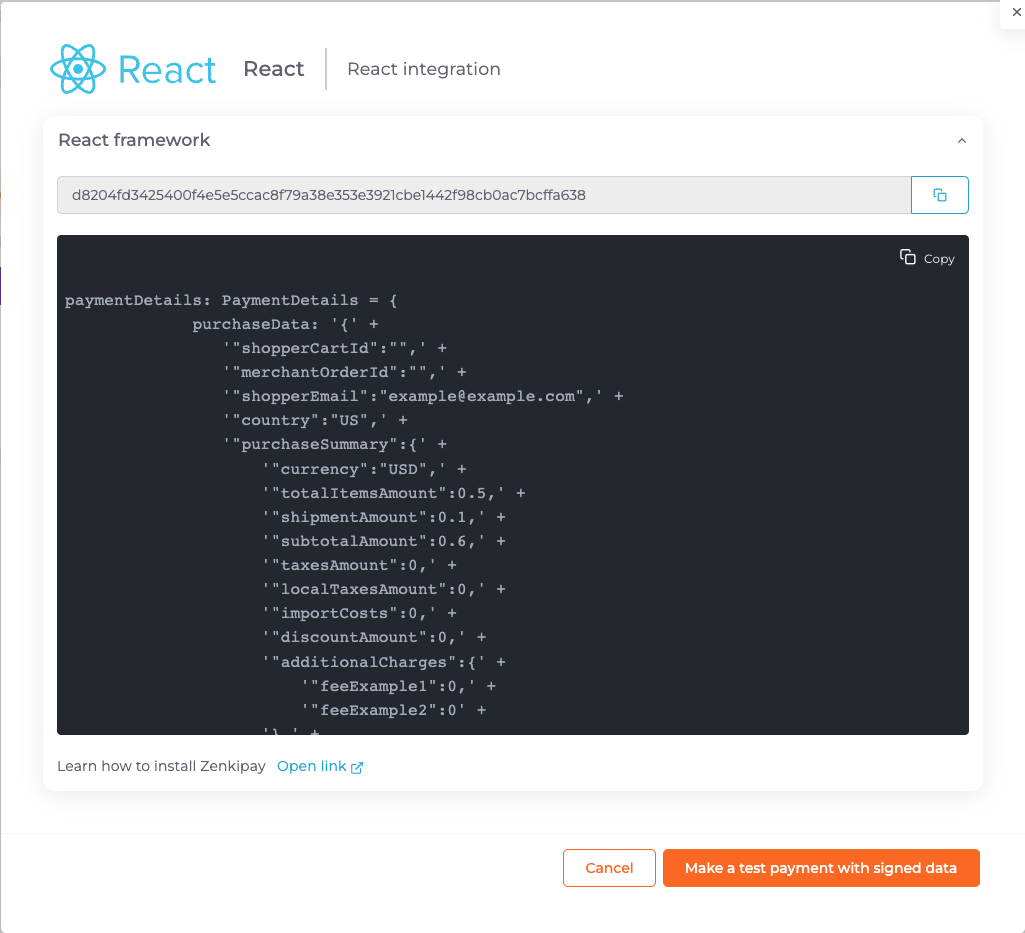
By clicking the Continue button, your zenkipayKey and a code snippet that you must copy and/or adapt on your website will be displayed, said snippet brings an example of the information required to make a payment.
In your React project, install @zenkipay-pkg/react , for this you can check the version list here .
We execute in a terminal in the root directory of our project:
1
npm i @zenkipay-pkg/react
You have at your disposal our ZenkipayButton component that inserts the Zenkipay payment button and our custom hooks that allow you to check if your merchant has the crypto love discount enabled and its percentage, or not; it also allows you to open the payment modal. Said component and custom hooks will be described below:
This component has the following properties and events:
Property
Type
Descripción
zenkipayKey
string
Required, each merchant has its own zenkipayKey , there is one for test integration and one for production integration.
purchaseData
string
Required, is an instance of PurchaseData converted to a text string.
purchaseSignature
string
Required, this signature must be provided by your server.
style
Style Optional, this modifies the visual style of the button.
Evento
Tipo
Descripción
zenkiPayment
ZenkiPayment Emits every event update of the payment modal.
error
Error
Emits an event when an error occurs, as well as its details.
Hook personalizado useGetDiscountPercentage
You can check if your merchant has a discount enabled using this custom hook:
1
function useGetDiscountPercentage () : GetDiscountPercentageFn | null ;
When Zenkipay dependencies are imported, it returns a function of type GetDiscountPercentageFn , you can use this to check if your merchant has a percentage enabled, in if so, it returns the percentage of said discount, otherwise it returns null .
To open the payment modal, you can use the following hook:
1
function useOpenModal () : OpenModalFn | null ;
When the Zenkipay dependencies are imported, it returns a function of type OpenModalFn , you can use this to open the payment modal.
Once you have prepared your integration, we proceed to make a test payment from your site, for this we click on the button Make a test payment with signed data , which will show you a modal like the following:
To make your payment you can follow our payment guide here .
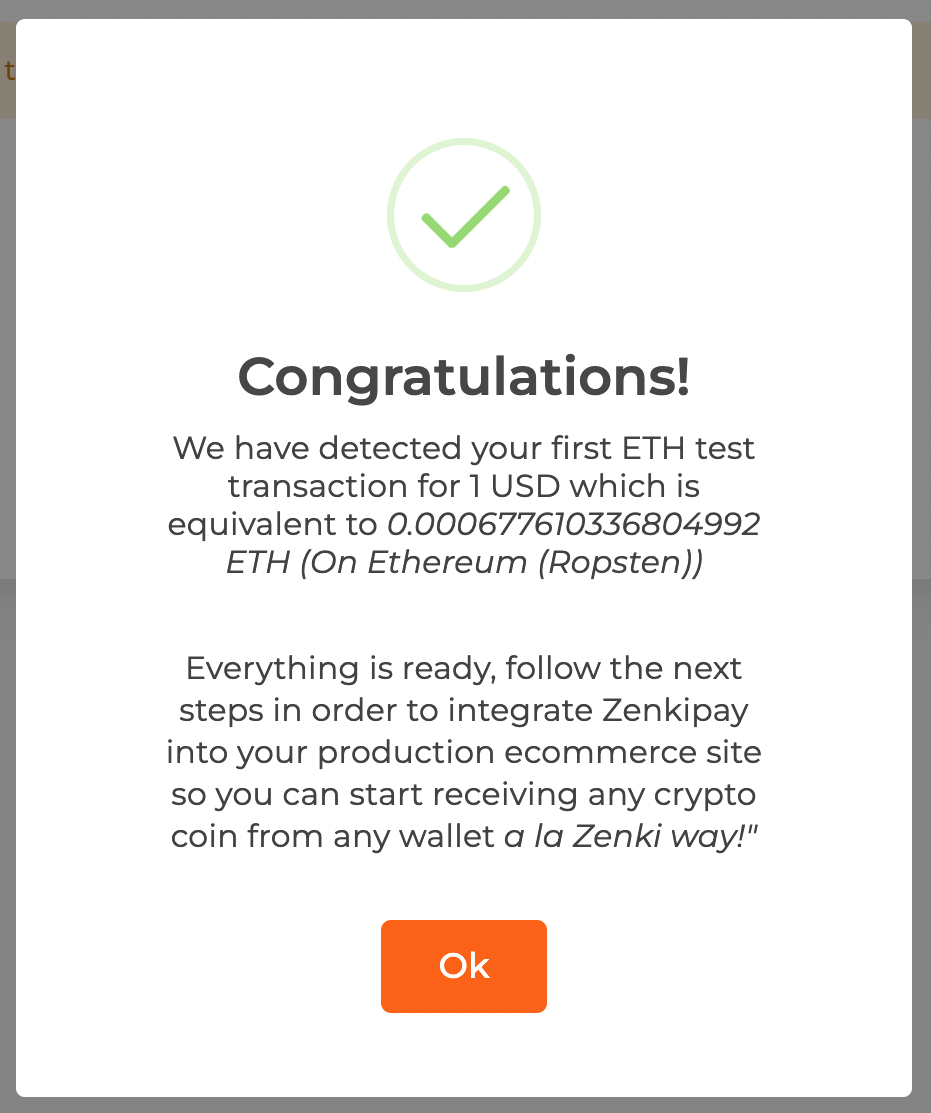
Once you have successfully made your trial payment, you will be shown a message that we have confirmed your first integration payment.
If you haven’t generated your public and private keys yet, you can continue with the selection of your cryptocurrencies here .
If you already generated your public and private keys, and sign your Purchase Data , you must continue with your KYC setup .
Once you have done your test with your data signed with your keys, we can continue with your selection of cryptocurrencies .
1
2
3
4
5
6
7
8
9
10
11
12
13
14
class Style {
theme? : Theme ;
shape? : Shape ;
size? : Size ;
expand? : Expand ;
}
type Theme = "default" | "dark" | "light" ;
type Shape = "default" | "pill" | "square" ;
type Size = "default" | "sm" | "lg" ;
type Expand = "default" | "block" ;
1
2
3
4
5
6
7
8
class Options {
purchaseData !: string ;
purchaseSignature !: string ;
zenkipayKey? : string ;
style? : Style ;
zenkiPayment ?: ( zenkiPayment : ZenkiPayment ) => void | Promise < void >;
error ?: ( error : Error ) => void | Promise < void >;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
class PurchaseData {
country? : string ;
shopperCartId? : number | string ;
merchantOrderId? : number | string ;
shopperEmail? : string ;
purchaseSummary !: PurchaseSummary ;
items !: PurchaseItem [];
metadata? : Metadata ;
}
class PurchaseSummary {
currency !: string ;
totalItemsAmount !: number | string ;
shipmentAmount !: number | string ;
subtotalAmount !: number | string ;
taxesAmount !: number | string ;
localTaxesAmount !: number | string ;
importCosts !: number | string ;
discountAmount !: number | string ;
additionalCharges? : AdditionalCharges ;
grandTotalAmount !: number | string ;
}
class AdditionalCharges {
[ key : string ] : number | string ;
}
class PurchaseItem {
itemId? : number | string ;
quantity !: number | string ;
price !: number | string ;
productName !: string ;
productDescription? : string ;
thumbnailUrl? : string ;
metadata? : Metadata ;
}
class Metadata {
[ key : string ] : number | string ;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
class ZenkiPayment {
status !: POST_MSG_TYPE ;
isCompleted !: boolean ;
data? : DoneMsg | null ;
}
enum POST_MSG_TYPE {
ERROR = "error" ,
CANCEL = "cancel" ,
CLOSE = "close" ,
DONE = "done" ,
}
class DoneMsg {
orderId !: string ;
}
1
2
3
4
5
6
7
8
9
10
type FnCallback = (
error : Error | null ,
data : DoneMsg | null ,
details : MsgDetails
) => void ;
class MsgDetails {
postMsgType !: POST_MSG_TYPE ;
isCompleted !: boolean ;
}
1
type GetDiscountPercentageFn = ( options : Options ) => Promise < number | null >;
1
type OpenModalFn = ( options : Options , callback? : FnCallback ) => Promise < void >;
Here’s an example of how you can use our component and custom hooks:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
import React , { useEffect , useState } from "react" ;
import { Style , ZenkiPayment , ZenkipayButton } from "@zenkipay-pkg/react" ;
import { getPurchaseData } from "./api/your-purchase-data.api" ;
export function App () : JSX . Element {
const [ zenkipayKey ] = useState < string >(
"e77e5b6662532432e9179ff4d33fe364ec88aacf9240e5e7673e474255e4a90c"
);
const [ purchaseData , setPurchaseData ] = useState < string >( "" );
const [ purchaseSignature , setPurchaseSignature ] = useState < string >( "" );
const [ style ] = useState < Style >({ size : "lg" , shape : "pill" });
useEffect (() : void => {
getPurchaseData (). then (({ purchaseData , purchaseSignature }) : void => {
setPurchaseData ( purchaseData );
setPurchaseSignature ( purchaseSignature );
});
}, []);
return (
< ZenkipayButton
zenkipayKey = { zenkipayKey }
purchaseData = { purchaseData }
purchaseSignature = { purchaseSignature }
style = { style }
zenkiPayment = { zenkiPayment }
error = { handleError }
/>
);
function zenkiPayment ({ status , isCompleted , data } : ZenkiPayment ) : void {
console . log ({ status , isCompleted , data });
}
function handleError ( error : Error ) : void {
console . error ( error );
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
import React , { useState , useEffect } from "react" ;
import {
DoneMsg ,
MsgDetails ,
Options ,
useGetDiscountPercentage ,
useOpenModal ,
} from "@zenkipay-pkg/react" ;
import { getPurchaseData } from "./api/your-purchase-data.api" ;
export function App () : JSX . Element {
const getDiscountPercentage = useGetDiscountPercentage ();
const openModal = useOpenModal ();
const [ zenkipayKey ] = useState < string >(
"e77e5b6662532432e9179ff4d33fe364ec88aacf9240e5e7673e474255e4a90c"
);
const [ options , setOptions ] = useState < Options | null >( null );
const [ discount , setDiscount ] = useState < number >( 0 );
useEffect (() : void => {
getPurchaseData (). then (({ purchaseData , purchaseSignature }) : void => {
setOptions ({
zenkipayKey ,
purchaseData ,
purchaseSignature ,
});
});
}, []);
useEffect (() : void => {
if ( getDiscountPercentage && options ) {
getDiscountPercentage ( options ). then (( discount : number | null ) : void => {
if ( discount ) setDiscount ( discount );
});
}
}, [ getDiscountPercentage , options ]);
return (
< button onClick = { openPaymentModal }>
Zenkipay { discount && < span >{ discount } % Off </ span >}
</ button >
);
async function openPaymentModal () : Promise < void > {
if ( openModal && options ) {
await openModal (
options ,
(
error : Error | null ,
data : DoneMsg | null ,
details : MsgDetails
) : void => {
if ( error ) console . error ({ ... details , error });
else console . log ({ ... details , data });
}
);
}
}
}