Integración con nuestra librería de Vue
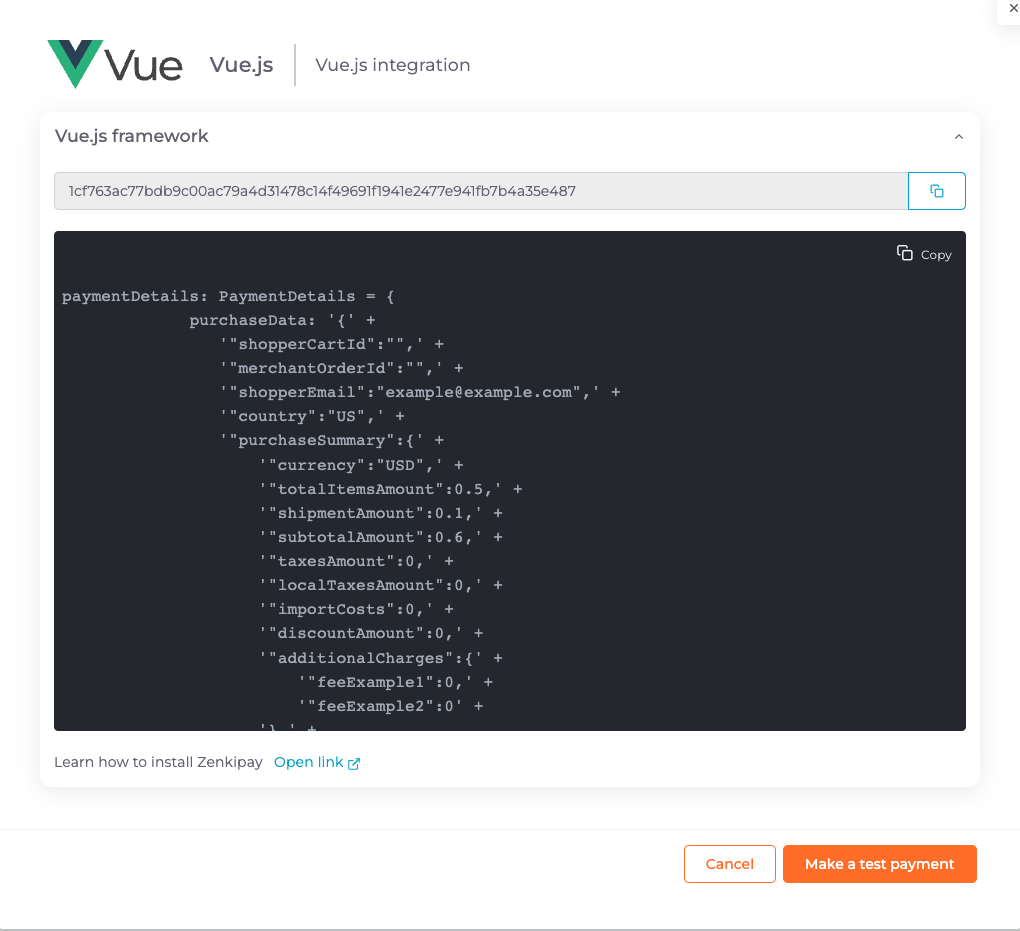
Al darle click al botón Continuar , se mostrará tu zenkipayKey y un snippet de código que debes copiar y/o adaptar en tu sitio web, dicho snippet trae un ejemplo de la información requerida para poder realizar un pago.
En tu proyecto Vue, instala @zenkipay-pkg/vue , para ello puedes revisar la lista de versiones aquí .
Ejecuta en una terminal en el directorio root de nuestro proyecto:
1
npm i @zenkipay-pkg/vue
Tienes a tu disposición el componente ZenkipayButton que inserta el botón de pago de Zenkipay y los composables que te permiten consultar si tu comerciante tiene habilitado el descuento crypto love y su porcentaje, o no; también te permite abrir la modal de pago. Dicho componente y composables serán descritos a continuación:
Este componente cuenta con las siguientes propiedades y eventos:
Propiedad
Tipo
Descripción
zenkipayKey
cadena de texto
Requerido, cada comercio tiene sus propios zenkipayKey, hay una para la integración de pruebas y otra para la integración productiva.
purchaseData
cadena de texto
Requerido, es una instancia de PurchaseData transformado en cadena de texto.
purchaseSignature
cadena de texto
Requerido, esta firma debe ser proporcionada por tu servidor.
style
Style Opcional, éste modifica el estilo visual del botón.
Evento
Tipo
Descripción
zenkiPayment
ZenkiPayment Emite cada actualización de eventos de la modal de pago.
error
Error
Emite un evento cuando ocurre un error, así como su detalle.
Composable useGetDiscountPercentage
Puedes verificar si tu comerciante tiene un descuento habilitado usando este composable:
1
2
import { Ref } from "vue" ;
function useGetDiscountPercentage () : Ref < GetDiscountPercentageFn | null >;
Cuando las dependencias de Zenkipay son importadas, éste retorna una función de tipo GetDiscountPercentageFn , puedes usar ésta para verificar si tu comerciante tiene habilitado un porcentaje, en caso afirmativo retorna el porcentaje de dicho descuento, en caso contrario retorna null.
Para abrir la modal de pago, puedes usar el siguiente composable:
1
2
import { Ref } from "vue" ;
function useOpenModal () : Ref < OpenModalFn | null >;
Cuando las dependencias de Zenkipay son importadas, éste retorna una función de tipo OpenModalFn , puedes usar ésta para abrir la modal de pago.
Ya que tengas preparada tu integración, procede a realizar un pago de pruebas desde tu sitio, para ello da click en el botón Haz un pago de prueba con datos firmados , lo que te mostrará una modal como la siguiente:
Para realizar tu pago puedes seguir nuestra guía de pagos aquí .
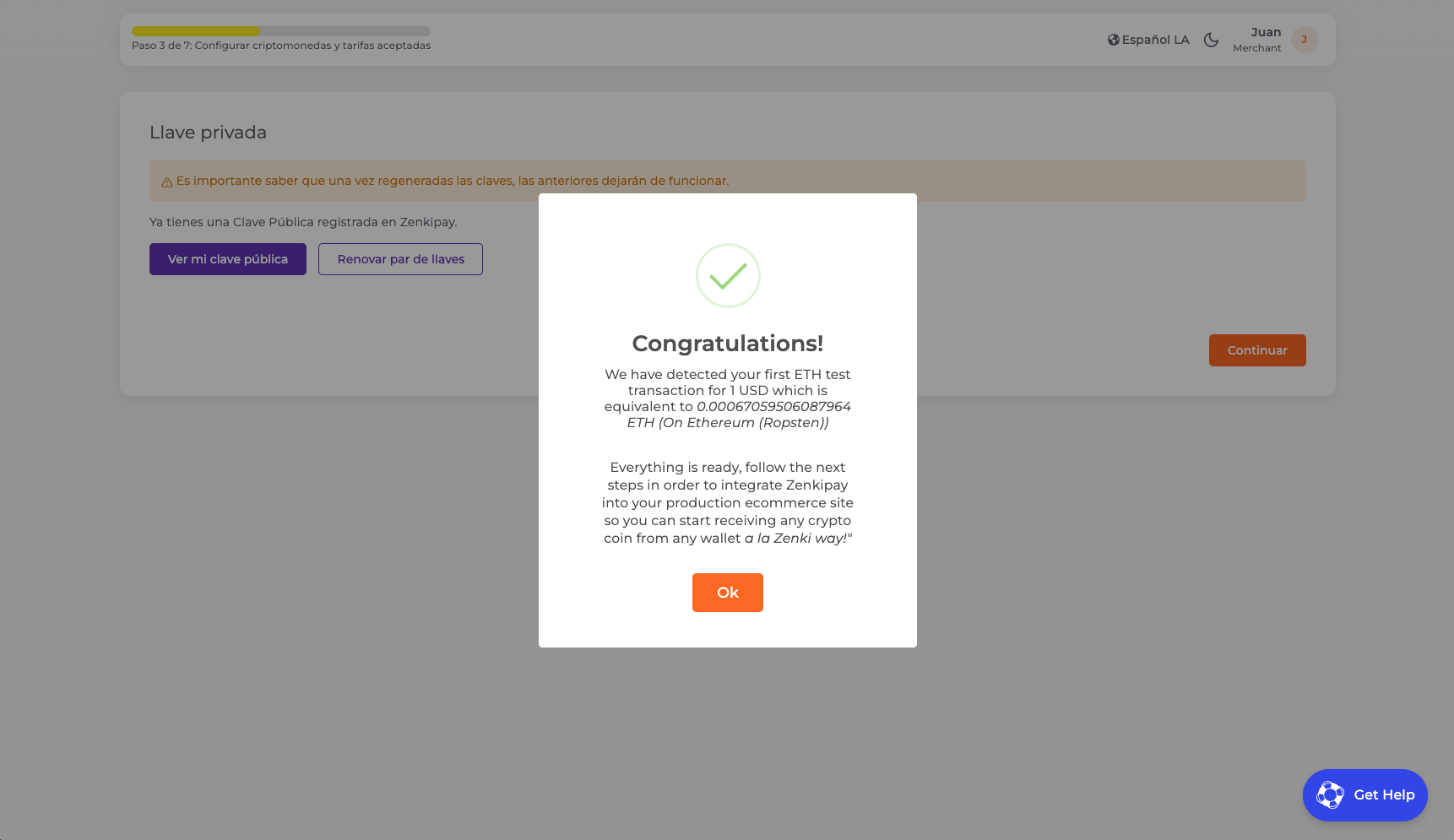
Ya que hayas realizado correctamente tu pago de pruebas, se te mostrará un mensaje de que hemos confirmado tu primer pago de integración.
Si aún no has generado tus llaves pública y privada, puedes continuar con la selección de tus criptomonedas aquí .
Si ya generaste tus llaves pública y privada, y firmaste tu Purchase Data , debes continuar con tu configuración de KYC .
Ya que hayas realizado tu prueba con tus datos firmados con tus llaves, podemos continuar con tu selección de criptomonedas .
1
2
3
4
5
6
7
8
9
10
11
12
13
14
class Style {
theme? : Theme ;
shape? : Shape ;
size? : Size ;
expand? : Expand ;
}
type Theme = "default" | "dark" | "light" ;
type Shape = "default" | "pill" | "square" ;
type Size = "default" | "sm" | "lg" ;
type Expand = "default" | "block" ;
1
2
3
4
5
6
7
8
class Options {
purchaseData !: string ;
purchaseSignature !: string ;
zenkipayKey? : string ;
style? : Style ;
zenkiPayment ?: ( zenkiPayment : ZenkiPayment ) => void | Promise < void >;
error ?: ( error : Error ) => void | Promise < void >;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
class PurchaseData {
country? : string ;
shopperCartId? : number | string ;
merchantOrderId? : number | string ;
shopperEmail? : string ;
purchaseSummary !: PurchaseSummary ;
items !: PurchaseItem [];
metadata? : Metadata ;
}
class PurchaseSummary {
currency !: string ;
totalItemsAmount !: number | string ;
shipmentAmount !: number | string ;
subtotalAmount !: number | string ;
taxesAmount !: number | string ;
localTaxesAmount !: number | string ;
importCosts !: number | string ;
discountAmount !: number | string ;
additionalCharges? : AdditionalCharges ;
grandTotalAmount !: number | string ;
}
class AdditionalCharges {
[ key : string ] : number | string ;
}
class PurchaseItem {
itemId? : number | string ;
quantity !: number | string ;
price !: number | string ;
productName !: string ;
productDescription? : string ;
thumbnailUrl? : string ;
metadata? : Metadata ;
}
class Metadata {
[ key : string ] : number | string ;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
class ZenkiPayment {
status !: POST_MSG_TYPE ;
isCompleted !: boolean ;
data? : DoneMsg | null ;
}
enum POST_MSG_TYPE {
ERROR = "error" ,
CANCEL = "cancel" ,
CLOSE = "close" ,
DONE = "done" ,
}
class DoneMsg {
orderId !: string ;
}
1
2
3
4
5
6
7
8
9
10
type FnCallback = (
error : Error | null ,
data : DoneMsg | null ,
details : MsgDetails
) => void ;
class MsgDetails {
postMsgType !: POST_MSG_TYPE ;
isCompleted !: boolean ;
}
1
type GetDiscountPercentageFn = ( options : Options ) => Promise < number | null >;
1
type OpenModalFn = ( options : Options , callback? : FnCallback ) => Promise < void >;
A continuación se muestra un ejemplo de cómo puedes usar nuestro componente y nuestros composables:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
< script setup lang = "ts" >
import { Ref , ref } from 'vue' ;
import { ZenkipayButton , ZenkiPayment } from '@zenkipay-pkg/vue' ;
import { getPurchaseData } from './api/your-purchase-data.api' ;
const zenkipayKey =
'e77e5b6662532432e9179ff4d33fe364ec88aacf9240e5e7673e474255e4a90c' ;
const purchaseData : Ref < string > = ref < string >( '' );
const purchaseSignature : Ref < string > = ref < string >( '' );
getPurchaseData (). then (( response ) : void => {
purchaseData . value = response . purchaseData ;
purchaseSignature . value = response . purchaseSignature ;
});
function zenkiPayment ( zenkiPayment : ZenkiPayment ) : void {
console . log ( zenkiPayment );
}
function handleError ( error : Error ) : void {
console . error ( error );
}
</ script >
< template >
< div >
< ZenkipayButton
v -bind:purchase-data ="purchaseData"
v -bind:purchase-signature ="purchaseSignature"
v -bind:zenkipay-key ="zenkipayKey"
@zenki-payment ="zenkiPayment"
@error ="handleError"
/>
</ div >
</ template >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
< script setup lang = "ts" >
import { Ref , ref , watch } from 'vue' ;
import {
DoneMsg ,
GetDiscountPercentageFn ,
MsgDetails ,
OpenModalFn ,
useGetDiscountPercentage ,
useOpenModal ,
} from '@zenkipay-pkg/vue' ;
import { getPurchaseData } from './api/your-purchase-dat,api' ;
const zenkipayKey =
'e77e5b6662532432e9179ff4d33fe364ec88aacf9240e5e7673e474255e4a90c' ;
const purchaseData : Ref < string > = ref < string >( '' );
const purchaseSignature : Ref < string > = ref < string >( '' );
const getDiscountPercentage : Ref < GetDiscountPercentageFn | null > =
useGetDiscountPercentage ();
const discountPercentage : Ref < number | null > = ref < number | null >( null );
const openModal : Ref < OpenModalFn | null > = useOpenModal ();
watch (
[ getDiscountPercentage , purchaseData , purchaseSignature ],
async ([
getDiscountPercentage ,
purchaseData ,
purchaseSignature ,
]) : Promise < void > => {
if ( getDiscountPercentage && purchaseData && purchaseSignature ) {
discountPercentage . value = await getDiscountPercentage ({
purchaseData ,
purchaseSignature ,
zenkipayKey ,
});
}
}
);
getPurchaseData (). then (( response ) : void => {
purchaseData . value = response . purchaseData ;
purchaseSignature . value = response . purchaseSignature ;
});
async function openZenkipayModal () : Promise < void > {
if ( ! openModal . value ) return ;
await openModal . value (
{
purchaseData : purchaseData . value ,
purchaseSignature : purchaseSignature . value ,
zenkipayKey ,
},
( error : Error | null , data : DoneMsg | null , details : MsgDetails ) : void => {
if ( error ) console . error ({ ... details , error });
else console . log ({ ... details , data });
}
);
}
</ script >
< template >
< button v-if ="openModal" @click="openZenkipayModal">
Pay with Zenkipay
<span v-if="discountPercentage" >{{ discountPercentage }} % Off </ span >
</ button >
</ template >